
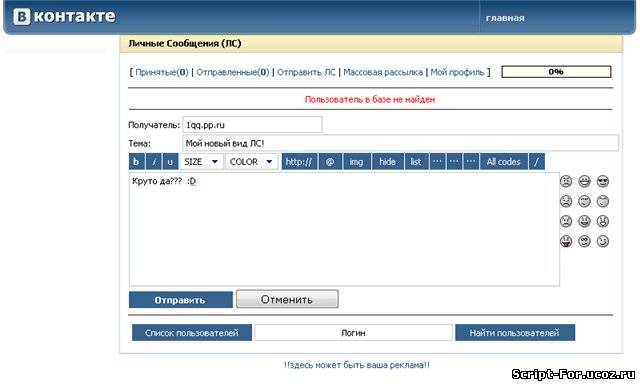
Крутой Скрипт...Многим может понравица!
Устанавливаем: панель/ управление дизайном / личные сообщения (лс)
И от туда всё удаляете,
И ставите этот код:
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" id="vkontakte">
<head>
<META http-equiv="content-type" content="text/html; charset=windows-1251">
<TITLE>Личные Сообщения (ЛС)</TITLE>
<LINK rel="stylesheet" href="http://vkontakte.ru/css/rustyle.css" type="text/css">
<LINK rel="stylesheet" href="http://vkontakte.ru/css/profile.css?3" type="text/css"><script src='js/simpleajax.js?3'></script><script src='js/effects.js?6'></script><script src='js/ajax.js'></script><script src='js/activity.js?10'></script><script src='js/lib/cookie.js'></script><script src="js/langRus.js?2"></script><script src='js/audio.js?2'></script><script src='js/swfobject.js'></script><LINK rel="stylesheet" href="css/player.css" type="text/css"><script src='js/lib/utils.js?2'></script>
<LINK rel="shortcut icon" href="http://vkontakte.ru/images/favicon.ico">
<!--[if lte IE 6]><style type="text/css" media="screen">/* <![CDATA[ */ @import url(http://vkontakte.ru/css/ie.css); /* ]]> */</style><![endif]-->
<!--[if gte IE 7]><style type="text/css" media="screen">/* <![CDATA[ */ @import url(http://vkontakte.ru/css/ie7.css); /* ]]> */</style><![endif]-->
<script type="text/javascript">
window.onload=function(){
Nifty("ul.tabs a","small top");
Nifty("ul.buttonRow a","small");
Nifty("div.leftAd","small transparent");
Nifty("div.selPad","small transparent");
Nifty("div.myPad","small transparent");
}
</script>
</HEAD><BODY>
<DIV id="pageLayout">
<DIV id="pageHeader">
<DIV id="quickSearch">
<FORM method="get" action="search.php" name="qsearch">
</FORM></DIV><UL class="topNav">
<LI style="width:6.0em" align="left"><A href="$HOME_PAGE_LINK$" target="null">главная</A></LI></UL></DIV><DIV id="sideBar">Ссылки</DIV>
<DIV id="pageBody" class="pageBody">
<DIV id="wrapH">
<DIV id="wrapHI">
<DIV id="header">
<H1> Личные Сообщения (ЛС)</H1></DIV></DIV></DIV><DIV id="wrap2"><DIV id="wrap1"><DIV id="content">$BODY$<DIV id="userProfile" class="clearFix"></DIV></DIV></DIV></DIV></DIV><DIV id="bFooter"><P align="center"><A href="club2007">!!здесь может быть ваша реклама!!</A></P>
</DIV>
<DIV id="bFooter">
<P>$POWERED_BY$</P>
</DIV>
</BODY></HTML>

